

Temporary tool switching: Hold down tool shortcut key to temporarily switch to that tool or brush slot. Quick color picking: Hold down control and click to pick the color under the cursor.īrush slots: Quickly activate a tool brush slot with the number keys 1- 5. Show/hide docks: Press Tab (customizable.)

Mouse wheel up&down while holding Shift.Zoom in/out with Ctrl++ and Ctrl+- (customizable)īrush size adjustment: The brush size can be adjusted quickly in two ways:.Zooming: There are three zooming methods: Ctrl+R to reset rotation (customizable).

to rotate in 5° increments (customizable)
#Aseprite rotate selection how to
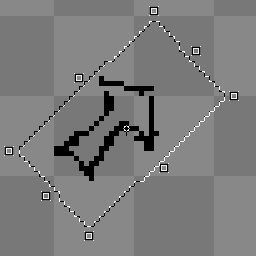
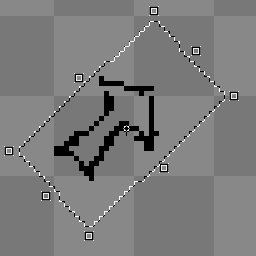
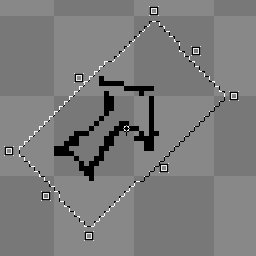
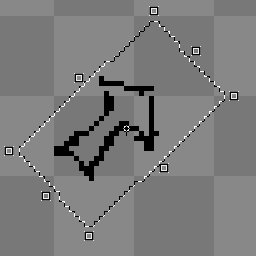
The pixel art tool Aseprite has integrated RotSprite as part of its sprite editor.Īlso, have a look at this Unity forums thread on how to use RotSprite in Unity, as well as more general information about RotSprite.All menu and action button shortcuts can be customized. keys to navigate frames while you are transforming the selection. You can either implement this algorithm yourself as part of your game's drawing code, or use it to create rotated assets beforehand. New Aseprite v1.2.14 is available with several bug fixes and a new little. Finally, overlooked single-pixel details are restored if the corresponding pixel in the source image is different and the destination pixel has three identical neighbors. Next, the rotated image is created with a nearest-neighbor scaling and rotation algorithm that simultaneously shrinks the big image back to its original size and rotates the image. It then calculates what rotation offset to use by favoring sampled points which are not boundary pixels. The algorithm first scales the image to 8 times its original size with a modified Scale2× algorithm which treats similar (rather than identical) pixels as matches. It produces far fewer artifacts than nearest-neighbor rotation algorithms, and like EPX, it does not introduce new colors into the image (unlike most interpolation systems). RotSprite is a scaling and rotation algorithm for sprites developed by Xenowhirl. Here is an example of a sprite in the original size, upscaled by factor 3 without interpolation and then rotated by 30° with linear interpolation:
#Aseprite rotate selection manual
But that's usually still just a lazy substitute which doesn't reach the quality you can reach with manual work. To avoid your sprites from getting blurred while in original orientation, always ensure that the drawing position is rounded to the nearest integer (some graphic engines/frameworks/libraries allow you to draw sprites on floating-point coordinates which often results in blurring). If you use a faux-retro look where your sprites are actually in a far higher resolution than they look, you can sometimes get away with upscaling them by an integer factor without interpolation in your graphic editor and then rotating them in linear interpolation at runtime. If you want to maintain the pixel-art aesthetics you usually won't get around redrawing your art in each angle. It needs some testing and there are some issues to solve yet (mainly about user experience with the new timeline), but anyway I really want your feedback. It includes more than a year of work, a lot of bug fixes, and new features. Automatic rotation of pixel art by other angles than 90° usually goes wrong.


 0 kommentar(er)
0 kommentar(er)
